A short update on where I am from skinny to a little less skinny

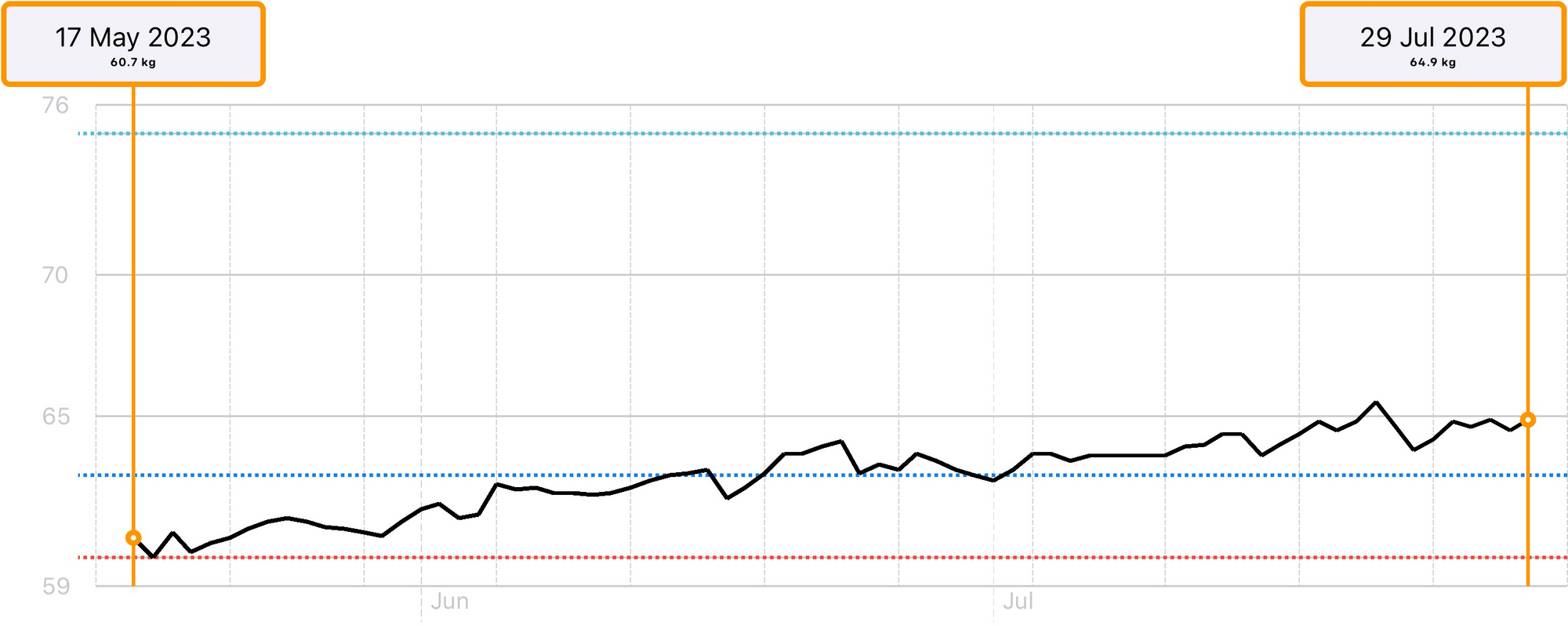
In August 2023, I shared that I'd gained just over 4kg. 16 months later, I've since gained another 12kg. I'm really pleased with the steady growth rather than in sharp peaks and valleys. The dip that started in October 2023 was when we put the house on the market, and it didn't start to rise until we accepted an offer and officially reserved our new (now current) house in early Jan 2024.
Turns out I stress-starve.

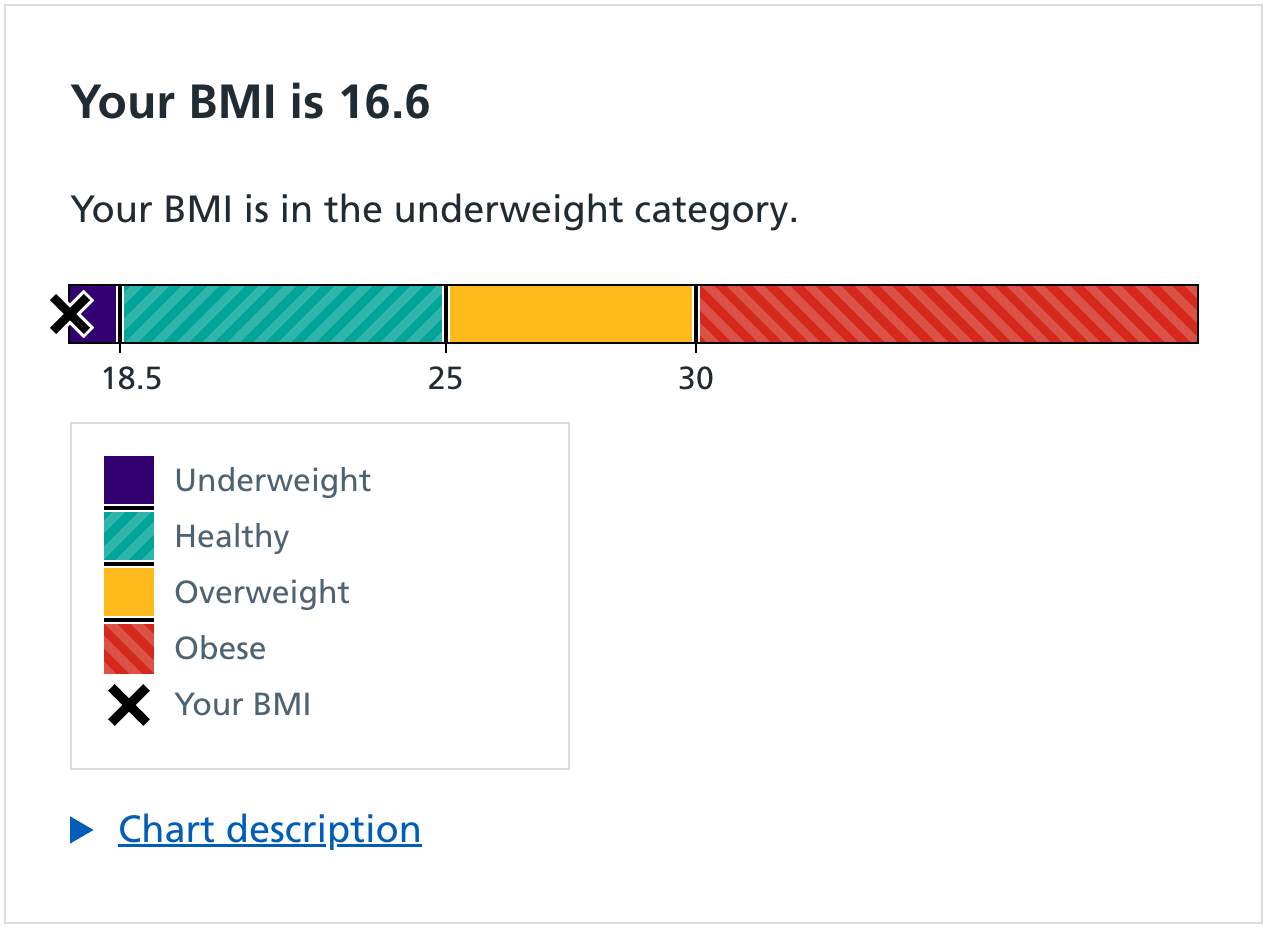
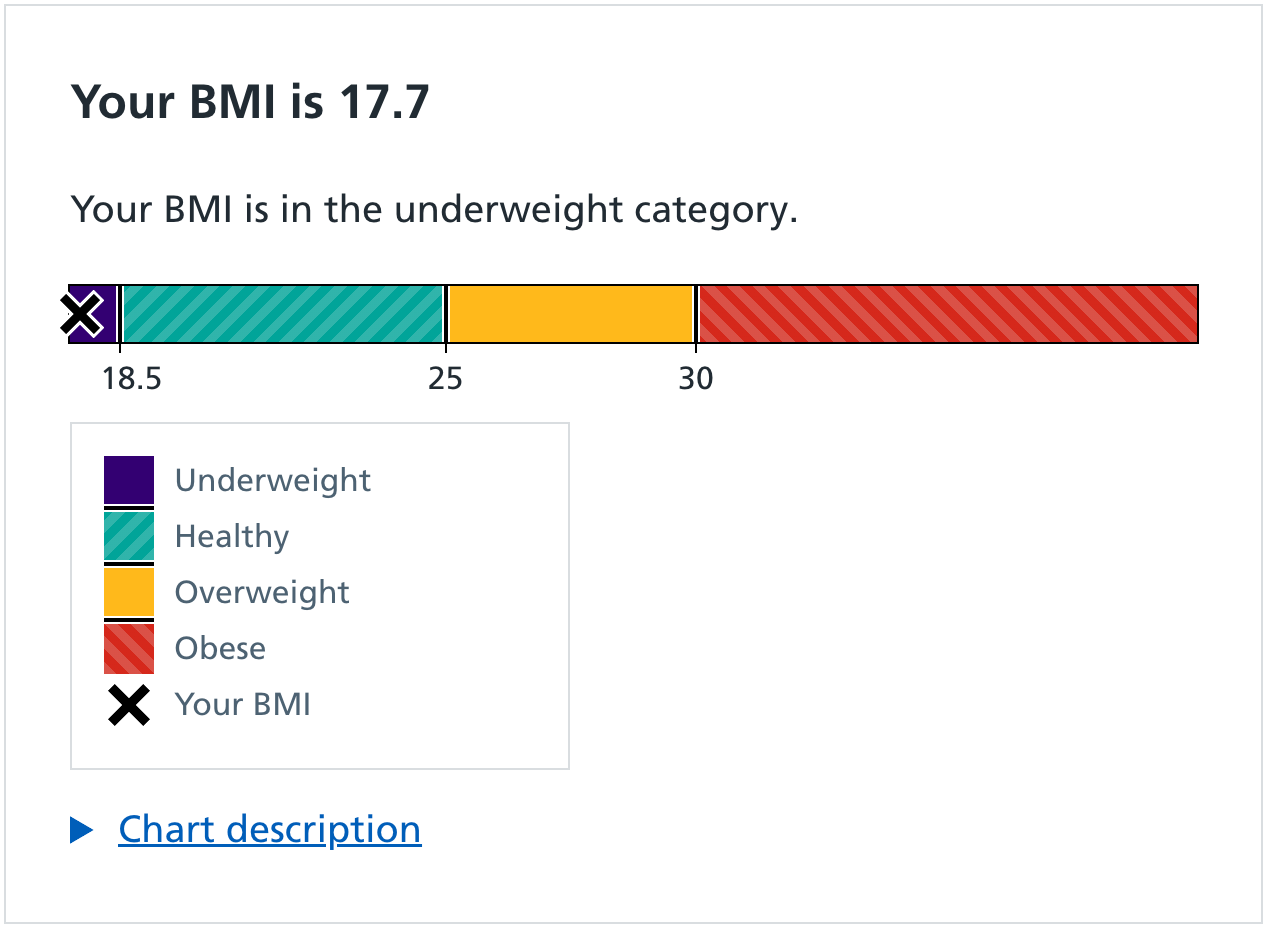
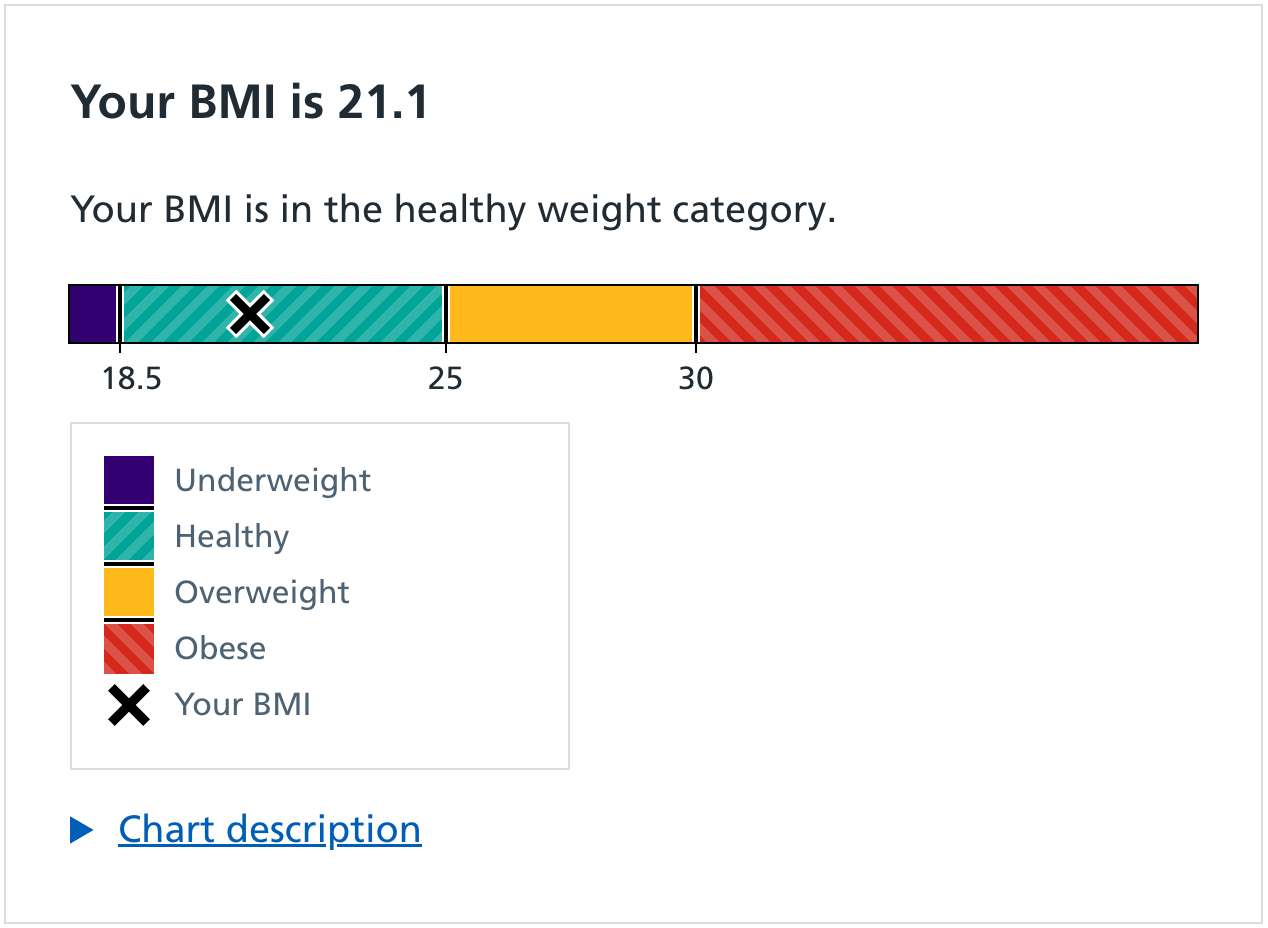
For a little context on that, my BMI went from the bottom end of underweight before I started at 60kg to slap-bang in the middle of 'healthy' at 76kg. For my height, healthy ends at 90kg. And yes, I know all about BMI's shortcomings, but it's commonly understood, so I'm rolling with it.



Data from the NHS, based on 190cm, at 60kg, 64kg, and 76kg
I owe much of the success in my gaining weight to MyFitnessPal, which kept me in check and helped me steadily gain the weight, rather than binge on sugar for 3 months straight. I had it set to gain 0.2kg a week since I started, and even though I'd added a quarter of what I weighed before, I still look very, very slim. So there's definitely work to do, but that work is in the gym. More on that later.
I also wrote in that linked post that I wanted to do a 5k run by the end of 2023. I gave that a try at the end of the year, but I failed needed to work at it some more.

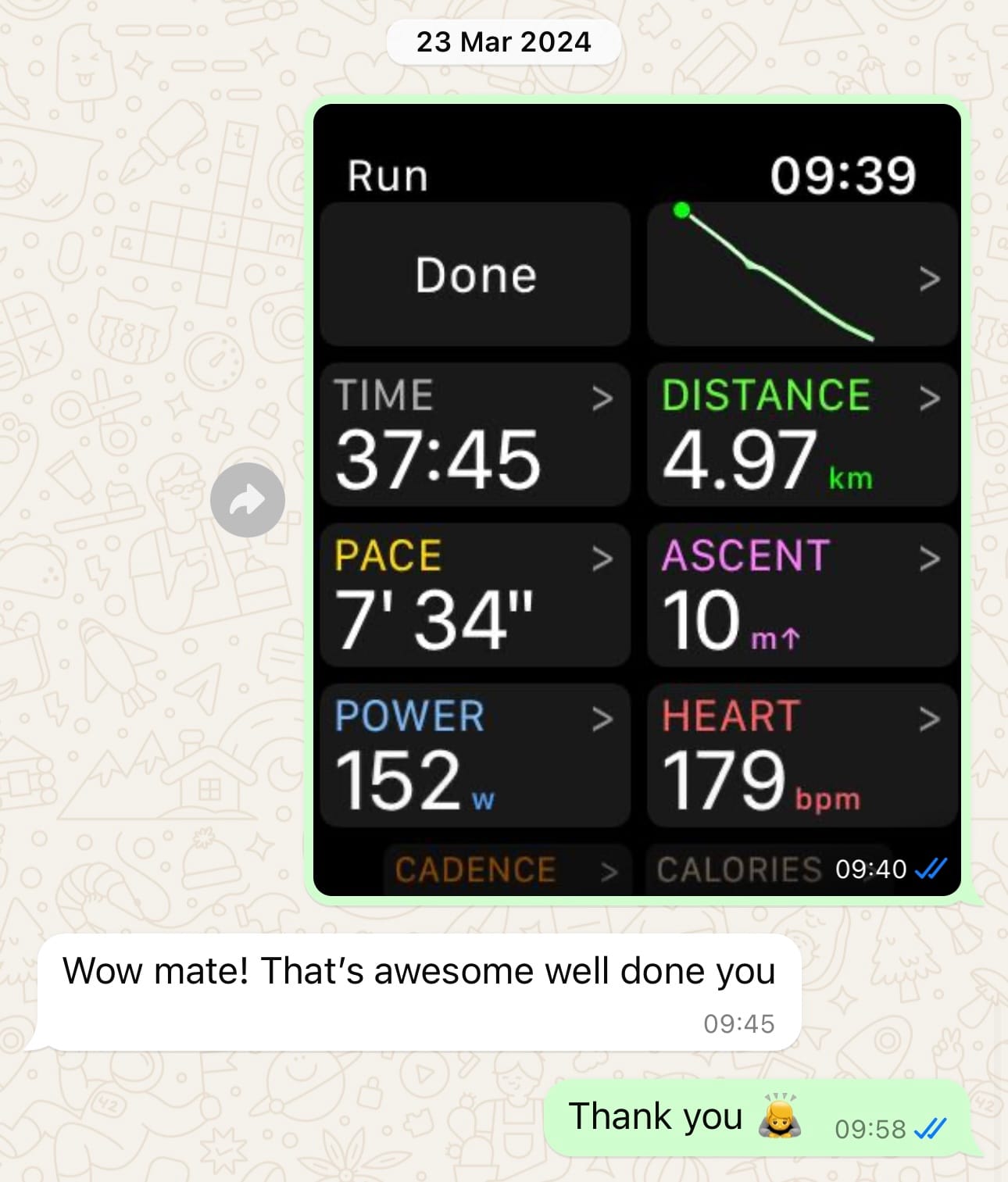
I tried again at the end of March 2024. We were moving house a few days later, and I wouldn't be working with my PT after that. Being able to run was one of the bigger reasons I started working with him, so it felt a little symbolic to complete the 5k run before I moved away.
I completed it, but it wasn't quite the pace I had imagined.

I never really talk about my fitness goals or issues with anyone, so having someone in my life whose primary goal was my fitness was a nice motivator. That came to an end, but his way of thinking about all of this stuff is now lodged in my head, and that's my motivator.
I've not donned my running shoes since, though.
I mentioned the gym & weights earlier. The new house has an internal garage, and that was always going to be for motorcycle storage and a gym. Within a week of moving in, I placed an order for a RowErg, 2 barbells (6ft and ez), 60kg of weight plates, an adjustable bench, and dumbells from 1kg to 12.5kg. That was enough to replicate a decent chunk of what I did with the PT.
I've been in there at least 2 days a week since the beginning of April 2024, and I've definitely continued progressing, and I know that because I'm starting a drop set of curls with heavier weights than I was even 3 months ago now.
I'll never be a bodybuilder—that's not my goal at all—but I am fitter, stronger, and healthier.
I am now thinking that I should have a plan and routing for gym stuff, and stick to it. Progress will stall at some point if I keep going aimlessly, and I can't let that happen.